
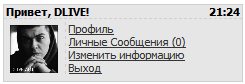
Ставите в общем то куда хотите, можно и над блоками а можно и на форуме.
Code
<!-- <profile> -->
<div class="profile">
<?if($USER_LOGGED_IN$)?>
<div class="pHello">Привет, $USERNAME$!<div style="float:right;padding-right:2px;" title="Текущее время (МСК)">$TIME$</div></div>
<table>
<tr>
<td>
<div class="pAvatar"><?if($USER_AVATAR_URL$)?><a href="$USER_AVATAR_URL$"><img src="$USER_AVATAR_URL$" style="max-width:48px;" title="Нажмите для просмотра полной версии аватара"></a><?else?><img src="/img/no_ava.png" style="max-width:48px;"><?endif?></div>
</td>
<td valign="top">
<div class="pMenu">
<a href="/index/8">Профиль</a>
<a href="$PM_URL$">Личные Сообщения (<?if($IS_NEW_PM$)?>$IS_NEW_PM$<?else?>0<?endif?>)</a>
<a href="/index/11">Изменить информацию</a>
<a href="$LOGOUT_LINK$">Выход</a>
</div>
</td>
</tr>
</table>
<?else?>
<div class="pLogin">
$LOGIN_FORM$
</div>
<?endif?>
</div>
<!-- </profile> -->
Ну а это в CSS
Code
/* Profile Style */
.profile {border:1px solid #cfcfcf;background:#e6e6e6;opacity: 0.8;}
.profile:hover {border:1px solid #cfcfcf;background:#e6e6e6;opacity: 1.0;}
.pHello {font-weight:bold;padding-left:2px;border-bottom:1px dashed #cfcfcf;}
.pAvatar {margin:3px;}
.pMenu {border-left:1px dashed #cfcfcf;}
.pMenu a {padding-left:3px;padding-bottom:3px;}
.pLogin {padding:3px;}
/* ------------- */





