
Установка HTML:
Дизайн => Управление дизайном =>Пользователи => Форма входа пользователей
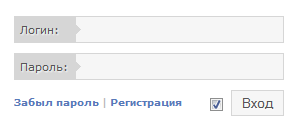
и заменить стандартный html код формы входа для uCoz., на следующий код:
Code
<div id="cell_vxod">
<div class="cell_pola_vxod"><div class="vxod_name">Логин:</div><input class="login_pole" type="text" name="user" value="" size="20" maxlength="50"/></div>
<div class="cell_pola_vxod"><div class="vxod_name">Пароль:</div><input class="login_pole" type="password" name="password" size="20" maxlength="15"/></div>
<div id="vxod_reg">
<a href="$REMINDER_LINK$">Забыл пароль</a> | <a href="$REGISTER_LINK$">Регистрация</a>
<span class="right"><input class="south" title="Сохранить пароль при входе"id="rem$PAGE_ID$" type="checkbox" name="rem" value="1" checked="checked"/><label for="rem$PAGE_ID$"></label></span>
</div>
<div id="cell_knopkav"><input class="knopka_vxoda" name="sbm" type="submit" value="Вход"/></div>
</div>
Установка CSS:
Code
/* Форма входа
------------------------------------------*/
#cell_vxod {
float:left;
width:270px;
}
#cell_vxod a:link,
#cell_vxod a:visited {text-decoration:none; color:#5a79b8;}
#cell_vxod a:hover {text-decoration:none; color:#5cb85a;}
#vxod_reg {
float:left;
font:10px Verdana,Arial,Helvetica, sans-serif;
color:#BABABA;
font-weight: bold;
width:212px;
padding: 5px 5px 0px 0px;
}
#cell_knopkav {
float:left;
width:53px;
}
.cell_pola_vxod {
float:left;
margin-bottom: 10px;
}
.vxod_name {
width:55px; text-shadow: 1px 1px 1px #fff;
background:#d6d6d6;
border-right: none;
border-left: 1px solid #d6d6d6;
padding: 5px 0px 5px 5px;
}
.login_pole {
width:193px;
border-left: none;
border-right: 1px solid #d6d6d6;
padding: 5px 5px 5px 10px;
vertical-align:middle;
}
.login_pole,
.vxod_name {
float:left;
font:11px Verdana,Arial,Helvetica, sans-serif;
color:#555;
border-top: 1px solid #d6d6d6;
border-bottom: 1px solid #d6d6d6;
margin:0px;
}
.login_pole {background: #f6f6f6 url(http://1510.at.ua/images/fon_ugol_pola_White.gif) no-repeat left;}
.login_pole:focus {background: #fff url(http://1510.at.ua/images/fon_ugol_pola_White.gif) no-repeat left;}
.knopka_vxoda {
color:#555; text-shadow: 1px 1px 1px #fff;
padding: 3px 0px;
width:53px;
background: #f6f6f6;
border:1px solid #d6d6d6;
margin:0px;
}
.knopka_vxoda:hover {
background: #d6d6d6;
}
/* -------------------------------------- */





